Manchmal bringt ein scheinbar unspektakulärer Wunsch eine spannende technische Herausforderung mit sich. Ein alter Freund äußerte kürzlich den Wunsch, in einem gestapelten Balkendiagramm die Länderflaggen als Symbole auf den Balken angezeigt zu bekommen. Auf den ersten Blick schien diese Idee eher albern, aber ich war fasziniert von der Herausforderung, sie technisch umzusetzen. In diesem Beitrag zeige ich, wie ich mithilfe von Länder-Emojis und einer speziellen Schriftart diesen Wunsch verwirklichen konnte – und welche Hürden es dabei zu meistern gab.
Die Herausforderung: Flaggen als Data Labels
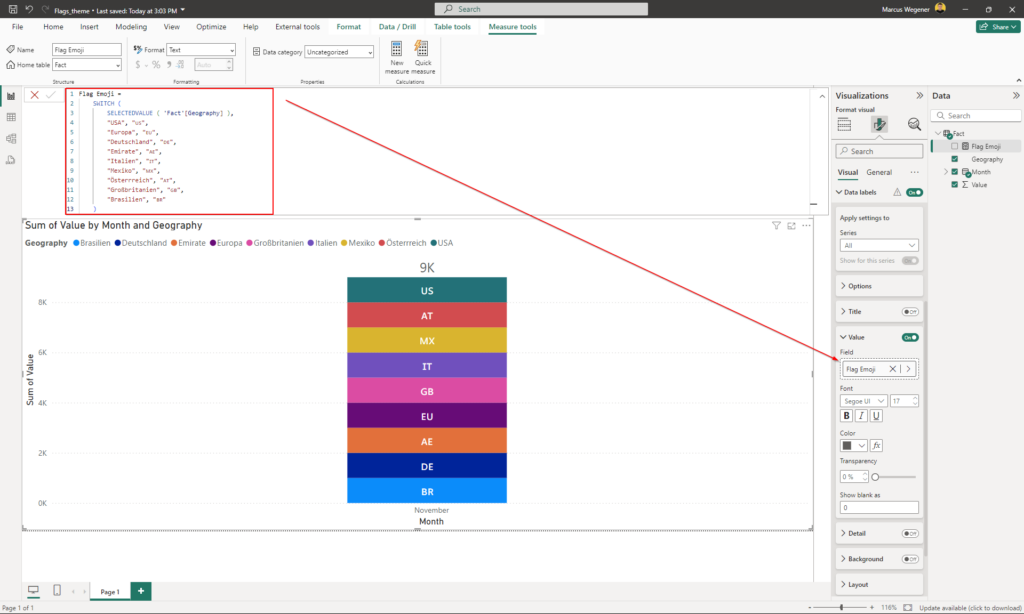
In Power BI gibt es standardmäßig keine Option, Flaggen oder andere benutzerdefinierte Symbole direkt als Datenbeschriftungen (Data Labels) zu integrieren. Daher musste ich einen kreativen Ansatz entwickeln, um die Länderflaggen durch Emojis darzustellen. Ich erstellte ein Measure, das die Länder aus der Diagrammlegende automatisch in passende Emojis übersetzte und als Data Labels anzeigte. Eine pragmatische Lösung, die jedoch ein paar Einschränkungen mit sich bringt.
Flag Emoji =
SWITCH (
SELECTEDVALUE ( 'Fact'[Geography] ),
"USA", "🇺🇸",
"Europa", "🇪🇺",
"Deutschland", "🇩🇪",
"Emirate", "🇦🇪",
"Italien", "🇮🇹",
"Mexiko", "🇲🇽",
"Österrreich", "🇦🇹",
"Großbritanien", "🇬🇧",
"Brasilien", "🇧🇷"
)

Die Stolpersteine: Länder-Emojis im Browser
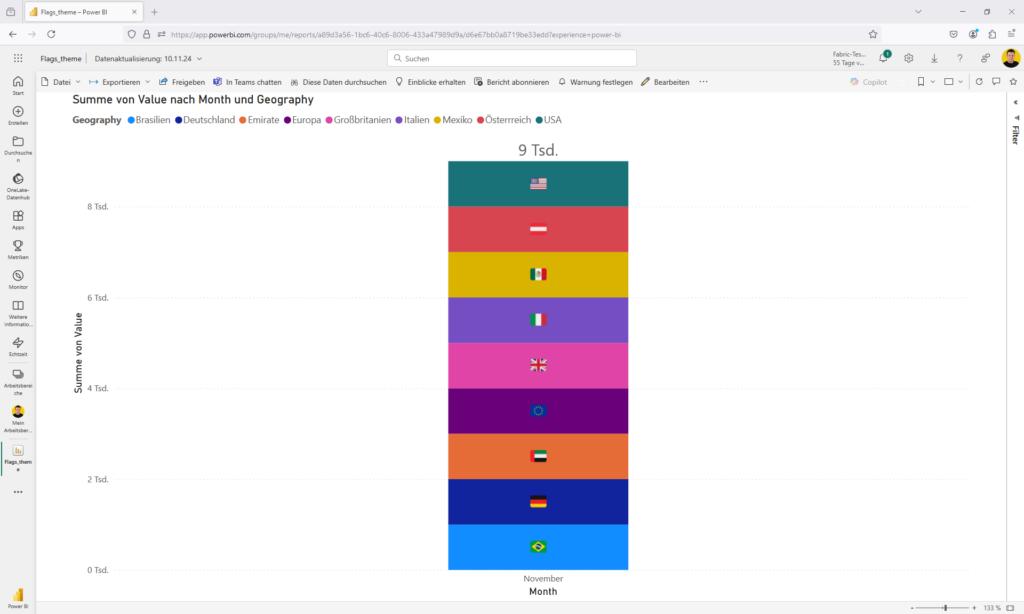
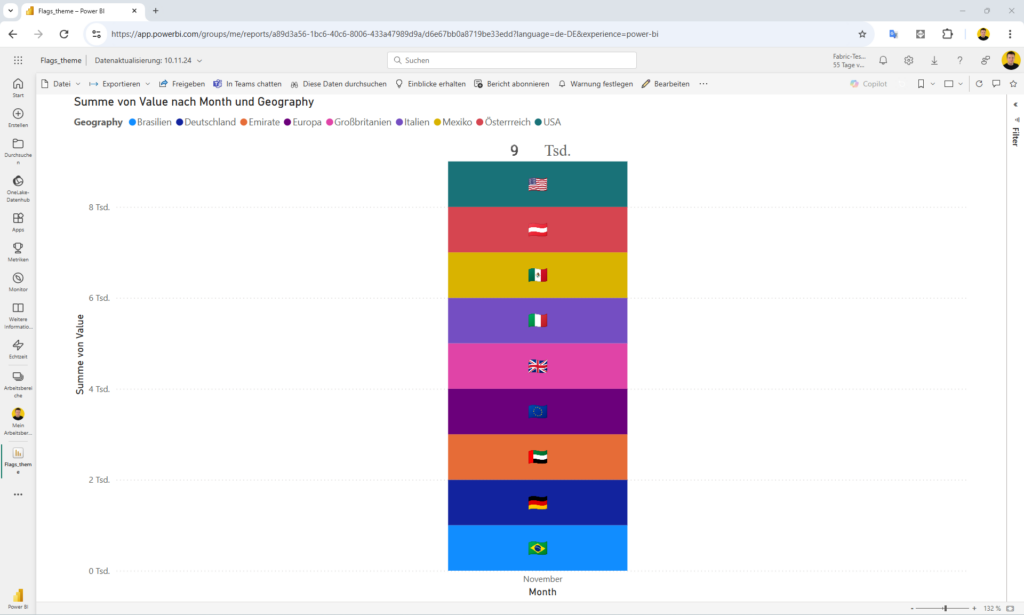
Eine kleine Tücke ergab sich bei der Darstellung der Länder-Emojis in verschiedenen Browsern. In Microsoft Edge und Chrome werden die Länderflaggen nicht als bunte Symbole angezeigt, sondern lediglich als Länderkürzel (z.B., „DE“ für Deutschland). Im Firefox-Browser hingegen werden die Flaggen als Emojis korrekt dargestellt. Diese Unterschiede beruhen auf der Art und Weise, wie jeder Browser Emoji-Schriftarten verarbeitet und darstellt. Um eine plattformübergreifende, einheitliche Darstellung zu gewährleisten, war also eine spezielle Emoji-Schriftart notwendig.

Die Lösung: Schriftart installieren und festlegen
Zur korrekten Darstellung der Flaggen habe ich die Emoji-Schriftart NotoColorEmoji_WindowsCompatible.ttf installiert, die über GitHub von Google Fonts bereitgestellt wird. Hier ist der Link zur Schriftart: NotoColorEmoji.
Damit die Flaggen-Emojis in Power BI erscheinen, wird die Schriftart in der Theme JSON-Datei festgelegt. Dies ermöglicht die Anwendung dieser Schriftart auf die Data Labels des gestapelten Balkendiagramms. Normalerweise stehen in Power BI Desktop nur Standard-Schriftarten zur Verfügung, daher ist dieser Umweg über die Theme-Datei notwendig, um Flaggen als Datalabels anzuzeigen.
{
"name": "Flags",
"visualStyles": {
"columnChart": {
"*": {
"labels": [
{
"fontFamily": "Noto Color Emoji"
}
]
}
}
}
}

Schritt-für-Schritt Anleitung
- Emoji-Codes finden: Die passenden Emoji-Codes für die Flaggen lassen sich bequem von Emojipedia kopieren. Jedes Land hat seinen eigenen Code, der dann als Emoji in Power BI genutzt werden kann.
- Measure erstellen: Erstelle ein Measure, das den Ländernamen oder die Länderkennung aus der Legende als Emoji-Code ausgibt.
- Schriftart installieren: Installiere die
NotoColorEmoji_WindowsCompatible.ttf, damit die Emojis in Power BI als Flaggen erscheinen. - Theme JSON anpassen: In der Theme-Datei stellst du sicher, dass die Data Labels die Schriftart
NotoColorEmojiverwenden. So wird die Schriftart auch in Power BI Desktop korrekt für die Datalabels des Balkendiagramms verwendet.
Fazit
Aus gestalterischer und informationsdesigntechnischer Sicht ist der Einsatz von Emojis in gestapelten Balkendiagrammen bedenklich. Die Verwendung solcher Symbole kann die Lesbarkeit und Klarheit der Darstellung beeinträchtigen. Zudem sollte stets kritisch hinterfragt werden, ob eine solche Visualisierung wirklich den Informationsfluss verbessert oder ob alternative Darstellungsformen geeigneter wären. Auch die Nutzung von Schriftarten, die nicht standardmäßig in Power BI verfügbar sind, birgt Herausforderungen: Die spezielle Schriftart müsste auf jedem Gerät installiert sein, damit der Bericht überall korrekt angezeigt wird.
Dieser Blogbeitrag soll jedoch aufzeigen, was technisch machbar ist, und Anregungen geben, um kreative Lösungen für technische Herausforderungen zu entwickeln. Die gezeigte Umsetzung ist ein Beispiel dafür, wie vielseitig die Möglichkeiten in Power BI sein können, wenn man bereit ist, unkonventionelle Wege zu gehen.